英文地址:A Deep Dive Into Transform Widgets in Flutter
Transform组件简介(Introduction to the Transform widget)
Transform组件在绘制自身前对它的子组件做一些转换(例如,形状,大小,位置,方向)。

这对自定义形状以及各种各样的动画极为有用,这可以转换任何组件,扭曲成任何我们喜欢的形状,或者移动它。
探索Transform组件的类型(Exploring the types of Transform widget)
这个转换组件给我们一些构造函数帮助我们简化转换的构建。诸如缩放,旋转,平移这些常见的操作,全部可通过构造函数提供。
包括如下:
- Transform (默认构造函数)
- Transform.rotate
- Transform.scale
- Transform.translate
我们首先查看单一操作的构造函数。
Transform.rotate
如其名,这个仅仅是旋转子组件一定的角度,下面这个子组件是一个方形容器。

1 | Transform.roate( |
这个angle让我们给子组件设置一个旋转角度(单位为弧度)。
这个组件也允许我们指定一个我们组件旋转的方向,通过origin参数来指定方向,这里接收一个Offset,这个偏移量表示原点相对于子组件中心位置的距离。
然而在我们没有(必要)显示设置这个偏移量的时候,子组件将会围绕自己中心进行旋转,默认原点是Transform容器的中心位置,Transform大小是默认子组件的大小。
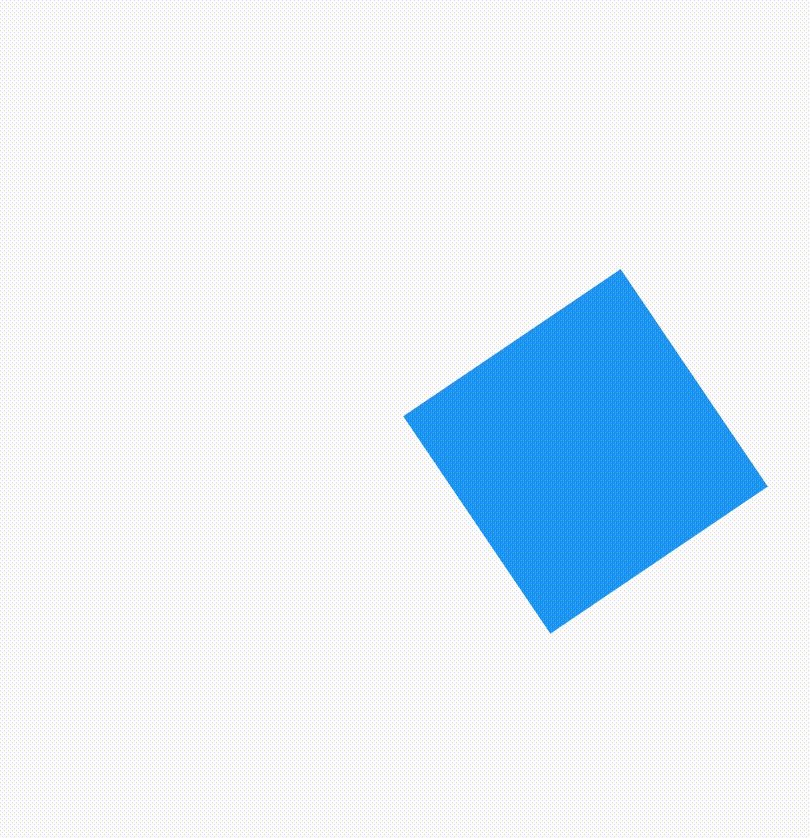
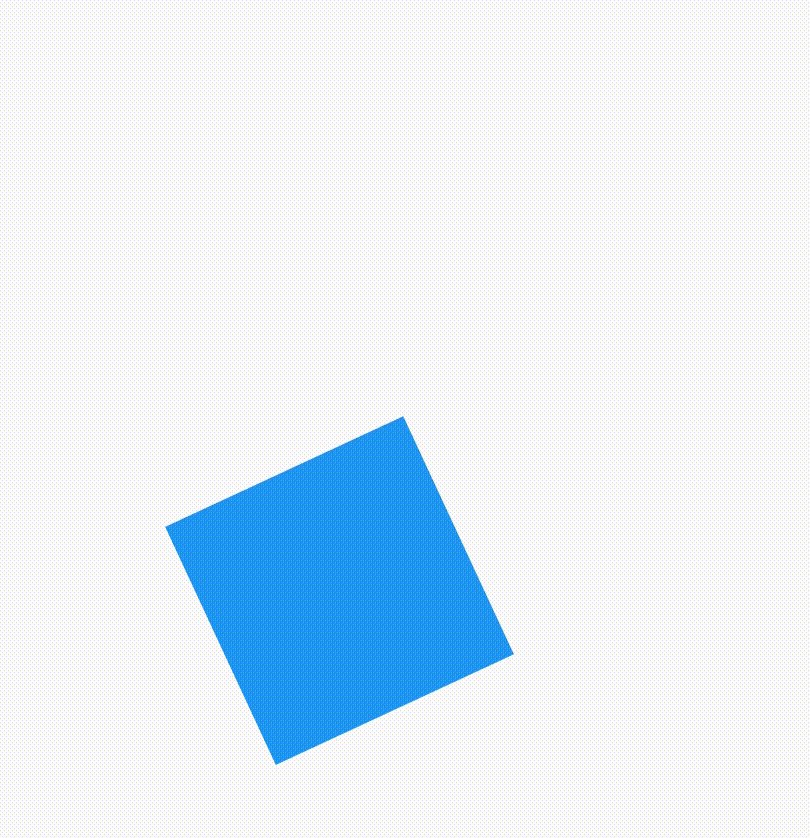
下面制作了一个动画,更好地可视化了旋转中心的位置。

如果子组件围绕正方形(Transform)的右下角旋转,它会是这样的。

以上效果代码如下:
1 | Transform.rotate( |
Transform.scale
这个scale构造函数根据给定的scale参数来缩放它的子组件。

1 | Transform.scale( |
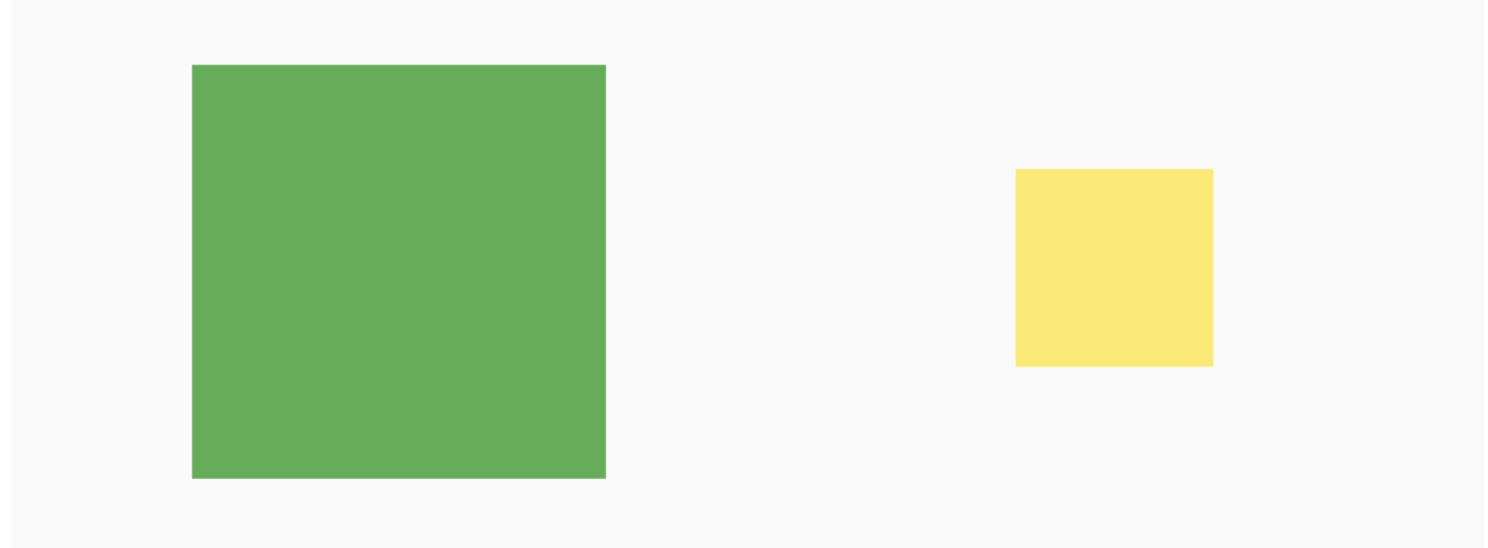
这里设置scale为0.5,将会缩小容器大小为原来的一半。
类似旋转变换,我们也可以设置缩放的原点。
当我们不设置原点的时候,将采用Transform组件的中心位置。当缩放的时候,每边的变化是完全一样的。

像上一个例子,现在将原点设置到右下角,如果我们重新加载我们的应用,这个组件相比默认缩放,将会发生变化。

对应的代码如下:
1 | Transform.scale( |
Transform.translate
在X和Y方向上以指定位移量平移子组件,仅仅提供了Offset参数来指定了X和Y方向上位移量。

1 | Transform.translate( |
我们不能设置平移的原点,因为平移不受原点影响。因为我们给出的是偏移量而不是坐标,所以原点意义不大。
Transform(Default construct)
不像以上的其他构造函数,默认的构造函数允许我们一次做多个操作,这个是最厉害的构造函数。
相反不是接收一个像scaling或angle参数,这个构造函数直接接收一个4D Matrix作为transform参数,这允许我们执行多个操作。
例如:
1 | Transform( |
上面的代码会使子组件向Y倾斜0.3弧度,绕Z轴旋转π/12弧度。

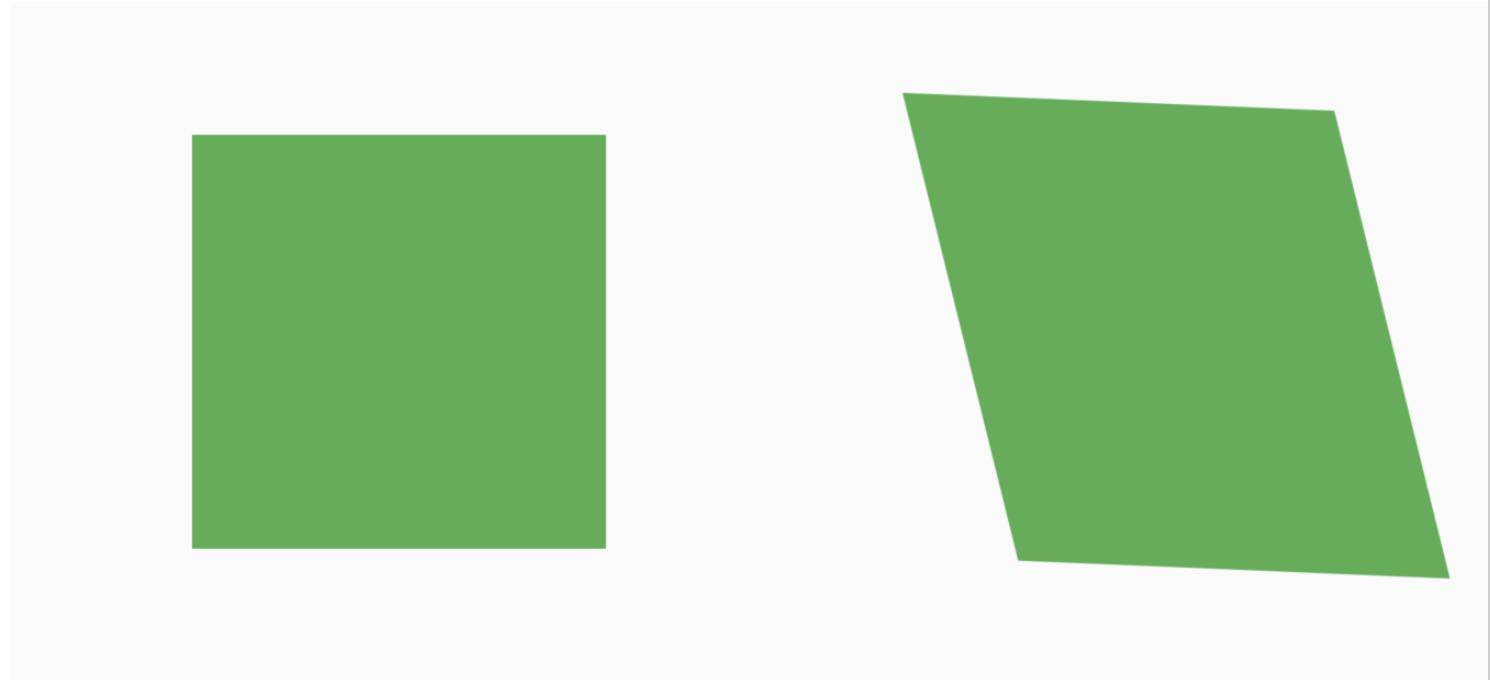
Skew实际上是将子元素倾斜到一个方向,同时保持两边平行。
SkewY

SkewX

Matrix4也能让我们设置旋转和平移。
我们使用Matrix4.rotationX(),Matrix4.rotationY() 和 Matrix4.rotationZ()用于旋转,Matrix4.translation() 或Matrix4.translationValues()进行平移。